Visual Studio Code Editor aka VS Code editor is one of the most lovable and favorite code editor for programmers. If you are using Linux & learning any programming language then VS code editor is the best for you. Its is lightweight, fast, best in GUI and of course it has an opensource version also. We love opensource applications , right?
So today we will see how to install VS code editor properly and how to configure it for C/C++ programming environment.
Lets Start...
Download : You can download the VS code editor for official site for most popular Linux distro . It is official available for Debian/Ubuntu(.deb) , Redhat/Fedora/CentOS(rpm), OpenSUSE/SLE , Arch base distros. It is also available via SNAP package manager. However installation can be done manually by downloading the .deb or .rpm packages from official site.
Below are the process to install the VS code opensource (VS-OSS) editor in various popular Linux distros
Debian/Ubuntu Base System
RPM Base Distro :
openSUSE & SLE base distributions
The yum repository above also works for openSUSE and SLE-based systems, the following script will install the key and repository:
Arch Base Distros : VS code editor is available via official AUR repository. You have choices to install the VS code editor either opensource or Microsoft official package.
1) To install an opensource version of VS Code run below command from terminal in Arch base distro
pamac install code
Select option 1 for bash auto completion and give your root password to install the package and dependencies
2) There is an another open source community driven version available for Arch based system. run below command to install the package.
pamac build vscodium-bin
Press N for default build configuration then press Y to install the package.
3) To Install Microsoft Official build run below command
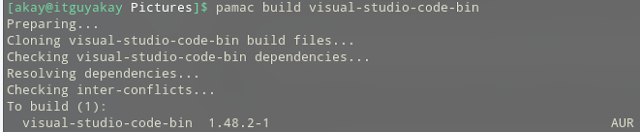
pamac build visual-studio-code-bin
OR
pamac buil visual-studio-insider #for testing updates

Snap Package : VS code editor is also available via snap repository if your system has snap package support then you can install it via snap command.
sudo snap install --classic code # or code-insiders
Configuring VS code editor for C/C++
Now we will see how can we configure and run our first C/C++ HelloWorld program in VS code editor.
1) Make sure you have install the gcc / g++ and gdb for your system in order to compile & debug your C/C++ programs.
2) Open VS code editor from application Menu OR from terminal just type code and hit enter.
3) Click the extension:Marketplace icon or shift+ctrl+x and search for C/C++ extension . Then click install icon in order to install the extension.
4) Once you install the extension for C/C++ , close the VS code editor. And browse for the path where you want to save all your VS codes projects.
5) Run below commands to create directories inside that path.
$ mkdir projects
$ cd projects
$ mkdir helloworld
$ cd helloworld
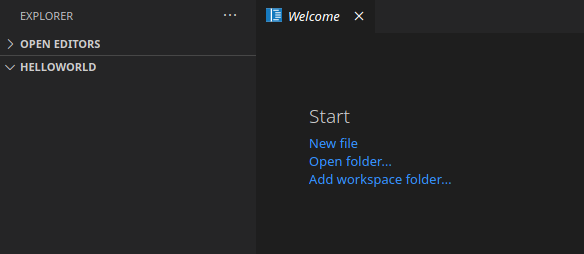
6) Go inside the helloworld directory and type code . from terminal see below command.
$ cd helloworld
$ code .
The "code ." command will open the VS code editor within the current helloworld project.
7) Click on the New file option. and copy the below C programming code in it.
#include <iostream>
int main()
{
std::cout << "Hello World!";
return 0;
}
8) Save the file with .cpp extension.
9) Now from the main menu bar click terminal > configure default build task option and search for C/C++: g++ build active file option and select it. This will create a tasks.json file in a .vscode folder and open it in the editor.
10) Now select your helloworld.cpp file and press shift+ctrl+b or click terminal > run the build task option in order to build your fiile.
A new terminal windows will open below side of VS code editor. Select the + icon right side below in the VS code editor and type ls command , you will see the executable helloworld file without any extension.
Debugging: In order to debug , you must check the gdb utility should have install in your system. Verify the gdb utility with gdb --veriosn command from terminal.
1) From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB) & click on g++ build and debug active file.
2) A launch.json file will execute and open in editor.
3) Now press F5 button or click on run > start debugging option.
4) It will start debugging and you will see the output in the terminal below side in editor.
5) VS Code is now configured to use gcc on Linux. The configuration applies to the current workspace
Reuse C++ Configuration Files : To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
For advance configuration visit the official page
Share your experience related to VS code editor in comment section.
Please share the post with your friends 😀





















0 Comments